
提醒
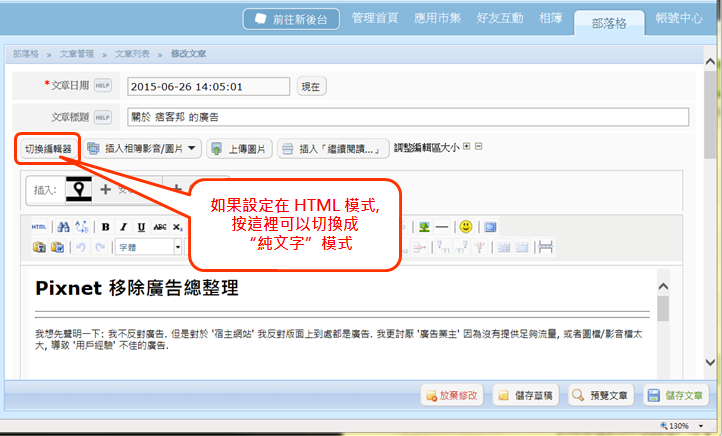
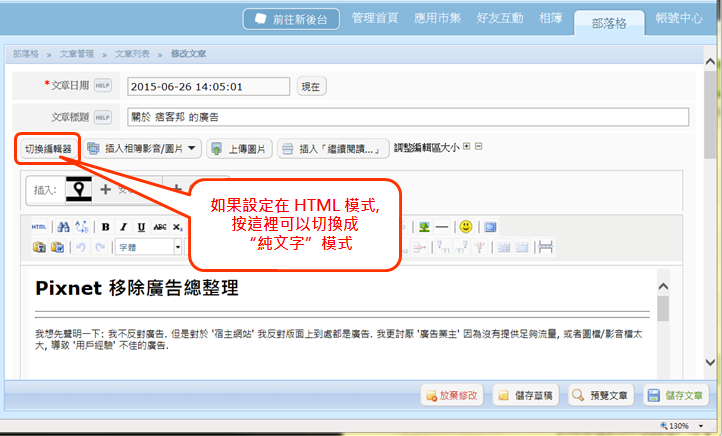
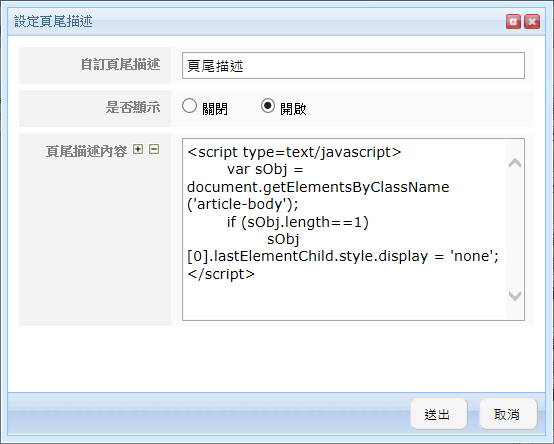
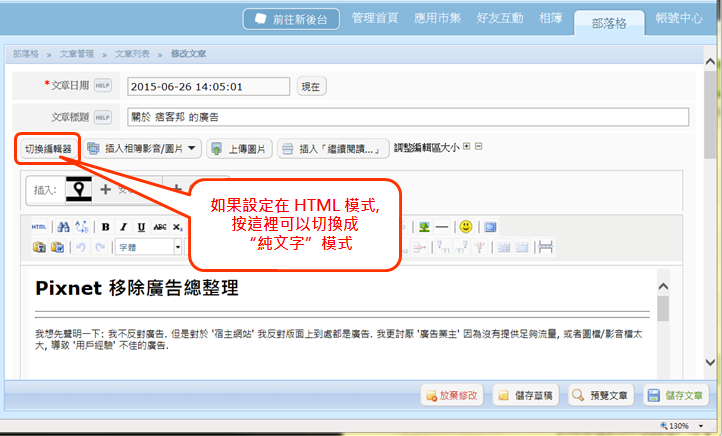
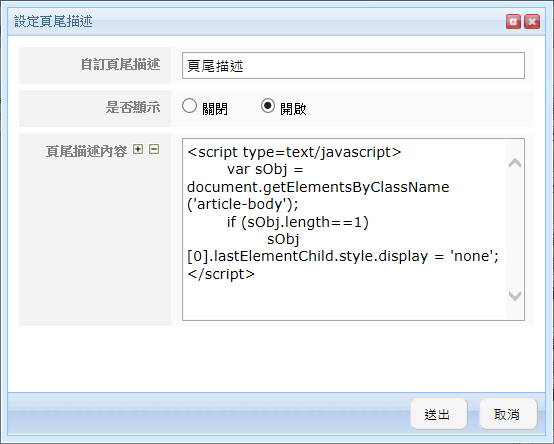
本篇套用的是分享給大家的 JS, 它只摭住廣告, 未加上我自己 PC 版本的版面的本文風格. 所以使用手機觀看會與我其他的貼文風格不同.
由於痞客邦 2020/4/27 開始執行外部 JavaScript 語法規範, 各位請記得重做一次手機號碼認證, 否則 JS 會被擋下來的. 2020/4/27 以後有重做手機號碼認證的可以忽略這條訊息.
MagicJackTing 發表在 痞客邦 留言(60) 人氣(1,702)

提醒2020/04/27
由於痞客邦 2020/4/27 開始執行外部 JavaScript 語法規範, 各位請記得到 "帳號中心" 重做一次手機號碼認證 (一個手機號碼只能綁定一個登入號號), 否則 JS 會被擋下來的. 2020/4/27 以後有重做手機號碼認證的可以忽略這條訊息.
MagicJackTing 發表在 痞客邦 留言(166) 人氣(14,594)
08/17 開始, 到訪人數突然歸零了
08/22 發現 總到訪人數 回復了, 但 各 URL 的到訪人數沒有回復了
MagicJackTing 發表在 痞客邦 留言(3) 人氣(95)
我們平時用於撰寫程式的整合開發環境 (IDE) 或文字編輯器上, 基本上都有一個設定: 設定一個水平定位字元 (HT, ASCII code 0x09) 相當於幾個空白字元 (SP, ASCII code 0x20), 讓我們可以依自己的需求 (或喜好) 調整程式碼的顯示.
MagicJackTing 發表在 痞客邦 留言(0) 人氣(38)
第 3 行使用 8 個空白字元, 第 4 行使用 2 個 tab 字元
CSS 設定: letter-spacing:0.1em, tab-size:4
; 1 2 3 4
;234567890123456789012345678901234567890
.RSECT
.ORG 20H
;234567890123456789012345678901234567890
MagicJackTing 發表在 痞客邦 留言(0) 人氣(56)
MagicJackTing 發表在 痞客邦 留言(0) 人氣(15)
MagicJackTing 發表在 痞客邦 留言(0) 人氣(42)
MagicJackTing 發表在 痞客邦 留言(0) 人氣(23)
MagicJackTing 發表在 痞客邦 留言(0) 人氣(16)
MagicJackTing 發表在 痞客邦 留言(0) 人氣(44)