提醒
由於痞客邦 2020/4/27 開始執行外部 JavaScript 語法規範, 各位請記得重做一次手機號碼認證, 否則 JS 會被擋下來的. 2020/4/27 以後有重做手機號碼認證的可以忽略這條訊息.
本文
這一篇是關於 痞客邦 的廣告這篇貼文有關手機版部份的新版本. PC 版的部份要麻煩各位連回去看.
2020/04/03: 由於 pixnet 阻擋了原本 Part 3 所貼的 JS, 在這裡先提供幾個目前可行的修復方式: 利用 pixnet 網頁內含的 JS 來載入我們自己的 CSS.
2020/04/04: 原本 Part 3 所貼的 JS 已經修正, 可以執行了. 各位可以自由運用新的方法 (Part 3-1 或者(註一) Part 3-2) 或者修正 Part 3 的舊 JS.
註一: Part 3-1 已經失效了. (2020/04/23)
Part 3-1. 手機版: 修改你的每一篇文章 (更新 2020/04/03)
此法已經失效, 內容刪除.這個方法依然是二段式的: 一個共同的 CSS, 加上一段 JS 用來載入這個共同的 CSS.
Part 3-2. 手機版: 修改你的每一篇文章 (更新 2021/01/26)
這個方法是一段式的: 第一次用比較簡單, 但是以後每次 pixnet 有異動時就得每一篇都再修改一遍. 個人不建議你用這個方法.
作法如下: 直接把以下的 HTML 附加在每一篇文章的最後面 (請用純文字模式修改文章, 並勾選不要系統換行). 它其實就是把原本 Part 3 放在網路磁碟的 JS 檔的內容, 加上一點點頭尾, 然後直接貼在你的文章的後面.
2022/07/06 更新
<p id="CSS_NO_AD"></p>
<script><!--
document.getElementById("CSS_NO_AD").outerHTML=[
'<style type="text/css">'
,'#idle-pop,'
,'.pop-ad-cover,'
,'.content a.close.hide.left,'
,'.content div.iframe a,'
,'.content div.iframe a img,'
,'.hot-articles,'
,'#scupio_interstitialad,'
// ,'div[class^="article-footer article-ad"],'
,'ins.pixnet-ad,'
,'section.discover-stream,'
,'div[class*="article-ad"],'
,'div[id^="div-gpt-ad"],'
,'div[id^="pixad"],'
,'.tag-container-parent .tag-container.global-keyword,'
// ,'.pix-related-post,'
,'ul.pix-related-post > div,'
,'.rp-wrapper .related-products,'
,'ul.relative-list > div,'
// ,'li.relative-item > div[id],'
// ,'li.relative-item.relative-item--ad,'
// ,'li.relative-item[data-source^="ad_"],'
,'li.relative-item:not([data-article-url$="?pixfrom=related"]),'
,'.header-ad,'
,'.article-inlist-ad,'
,'.pixnet-happix-pilot__sticky-box,'
,'.pixnet-happix-pilot__sticky-box *,'
,'#main .header-fixed-area,'
// ,'#pilot div.pixnet-happix-pilot__launcher-bar,'
,'.in-read-ad-sticky-wrapper:not(.disable-sticky).active-sticky,'
,'div[data-widget_id],'
,'div.related, div.mgbox, div.GoogleActiveViewElement,'
,'#onead-layout0,'
,'.adsbygoogle { display:none!important; height: 0px!important; min-height: 1px!important }'
,'<\/style>'].join('\r');
-->
</script>
Part 3. 手機版: 修改你的每一篇文章
要擋手機版的廣告會很煩. 主要是因為
- 你自訂的電腦版 CSS 不會被套用在手機版上.
- 文章中的 <style> 或者 <link> 在用手機看時會被洗掉. (隨著 pixnet 的改版, 這二個 tag 在手機版大部份時間會被清掉, 但偶而又可以工作.)
- 文章中的<script>如果不符合特定的撰寫格式, 在用手機看時也會被洗掉. 不用多說, 如果 JS 程式沒寫對, 執行時發生錯誤, 也是直接被洗掉.
- 某些特定的 HTML tag 組合在手機版輸出也會出錯. 例如: 用 <label> tag 包住 <img> + <p> tag. 在手機版會變成一個 <label> tag 包住 <img> + 一個 <p> tag 包住 <label> tag.
- 手機版有字型縮放 (A-|A|A+) 的 CSS, 也會影響文章部份的 CSS (字體大小變化, 及上下標位置).
- pixnet 有時候會有些異動, 新增一些廣告段落, 或者改變一些寫法. 如果這些 JS 和 CSS 直接插入在貼文中, 就會又需要一篇又一篇的再修改一遍.
為了解決這些問題, 我寫了二段 JS 程式: 一段是要貼在文章中的 (比較短) 用來載入第二段 JS 程式. 第二段 JS 程式則會處理上述的幾個問題, pixnet 有異動時也可以輕鬆的只改一處所有的貼文就都套用新的修正.
第一次用的人要先找個地方 (網路空間) 放置你自己的第二段 JS 程式. 詳細的作法請你參看我的這一篇貼文.(Google Drive 直接下載的 API 界面於 2021Q1 更動了, 使用 Google Drive 的用戶請小心此一修正.)2021/08/11.
第二段 JS 程式如下: (下載點) 2022/07/06 更新.
document.getElementById("CSS_NO_AD").outerHTML=[
'<style type="text/css">'
,'#idle-pop,'
,'.pop-ad-cover,'
,'.content a.close.hide.left,'
,'.content div.iframe a,'
,'.content div.iframe a img,'
,'.hot-articles,'
,'#scupio_interstitialad,'
// ,'div[class^="article-footer article-ad"],'
,'ins.pixnet-ad,'
,'section.discover-stream,'
,'div[class*="article-ad"],'
,'div[id^="div-gpt-ad"],'
,'div[id^="pixad"],'
,'.tag-container-parent .tag-container.global-keyword,'
// ,'.pix-related-post,'
,'ul.pix-related-post > div,'
,'.rp-wrapper .related-products,'
,'ul.relative-list > div,'
// ,'li.relative-item > div[id],'
// ,'li.relative-item.relative-item--ad,'
// ,'li.relative-item[data-source^="ad_"],'
,'li.relative-item:not([data-article-url$="?pixfrom=related"]),'
,'.header-ad,'
,'.article-inlist-ad,'
,'.pixnet-happix-pilot__sticky-box,'
,'.pixnet-happix-pilot__sticky-box *,'
,'#main .header-fixed-area,'
// ,'#pilot div.pixnet-happix-pilot__launcher-bar,'
,'.in-read-ad-sticky-wrapper:not(.disable-sticky).active-sticky,'
,'div[data-widget_id],'
,'div.related, div.mgbox, div.GoogleActiveViewElement,'
,'#onead-layout0,'
,'.adsbygoogle { display:none!important; height: 0px!important; min-height: 1px!important }'
,'<\/style>'].join('\r');
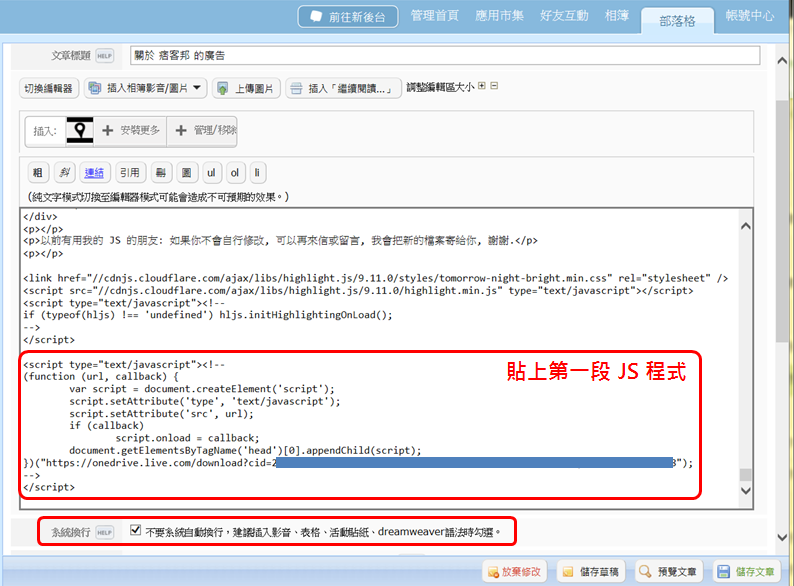
第一段 JS 程式如下, 請附加在每一篇文章的最後面 (放前面會影響你在 google 的 SEO):
這一段 JS 目前無法正常工作, 請暫時改用前面 Part3-1 或 Part3-2 的方法.這一段 JS 已經修正了. (2020/04/04)
<p id="CSS_NO_AD"></p>
<script><!--
(function (tag, url, callback) {
var script = document.createElement(tag);
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', url);
if (callback)
script.onload = callback;
document.getElementsByTagName('head')[0].appendChild(script);
})("script", "你要加載的 JS URL, 也就是上面產出的下載 JS URL");
-->
</script>
- 請記得把這一段 "你要加載的 JS URL, 也就是上面產出的下載 JS URL" 改掉. 如果是用 Microsoft OneDrive 的話它的格式 應該長這樣:
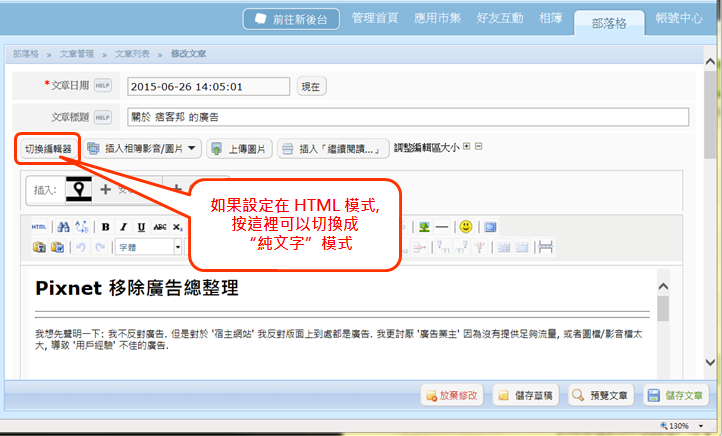
- 修改文章時要用 "舊版" 管理介面, 並請用 "純文字模式", 同時修改中不要切換 "編輯器", 貼上上述 JS, 並且記得把 "系統換行" 設定為 "不要系統換行", 然後直接存檔. 詳細請參考下面 圖1. 圖2. 或者參考這一篇貼文的第一段的第二個方法的說明.
- Pixnet 已經把舊版的編輯器整合到新版管理介面中了, 你可以在新版管理介面上的 擴充管理功能 裡安裝 部落格舊編輯模擬器 這個 plugin 就可以繼續使用舊的編輯器. 設定和操作則完全和原本舊版的一樣. 2019/10/18
- 後續如要修改文章也請用 "純文字模式". 如果因為不熟 HTML tag, 切換模式, 修改文章並存檔之後, 記得切回 "純文字模式", 將被更動過的 JS 刪除, 並重新貼上上述的 JS. (或者先刪掉 JS, 修改完文章後再重新加上)
"https://onedrive.live.com/download?cid=...&resid=...&authkey=..."

切換為純文字模式

把 "系統換行" 設定為 "不要系統換行"
異動 2020/02/10
應讀者要求增加移除 '全站熱搜' 的 CSS. 手機版新增部份如下:
,'.tag-container-parent .tag-container.global-keyword,'
不需要的人可以不用改, 或者行首加上//加它變成註解.
// ,'.tag-container-parent .tag-container.global-keyword,'
異動 2020/04/03
新增 Part 3-1, 和 Part 3-2 二段作為暫時因應 pixnet 阻擋 JS 載入的解決方案.
異動 2020/04/04
修正載入外部 JS 的小程式. 原本的 JS:
<script><!--
(function (url, callback) {
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', url);
if (callback)
script.onload = callback;
document.getElementsByTagName('head')[0].appendChild(script);
})("你要加載的 JS URL, 也就是上面產出的下載 JS URL");
-->
</script>
修正後的 JS:
<script><!--
(function (tag, url, callback) {
var script = document.createElement(tag);
script.setAttribute('type', 'text/javascript');
script.setAttribute('src', url);
if (callback)
script.onload = callback;
document.getElementsByTagName('head')[0].appendChild(script);
})("script", "你要加載的 JS URL, 也就是上面產出的下載 JS URL");
-->
</script>
異動 2021/01/26
加入 2 行阻擋行動版螢幕下方的廣告.
,'.pixnet-happix-pilot__sticky-box,'
,'.pixnet-happix-pilot__sticky-box *,'
異動 2022/07/06
和我自己用的 script 內容同步. (實在很抱歉, 有一段時間忘了更新這一篇)





 留言列表
留言列表

